How to edit Sidebar and Footer Widgets
You will find that some of the content on your pages is located on the sidebar and cannot be assessed by doing the usual page edits.
To get to the sidebar:
- Login to your wordpress admin control panel
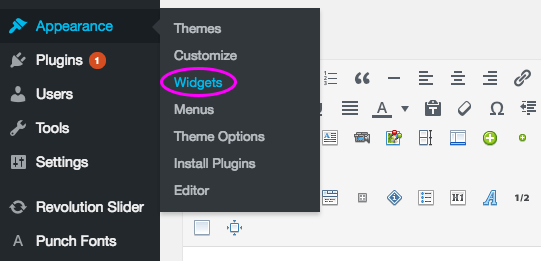
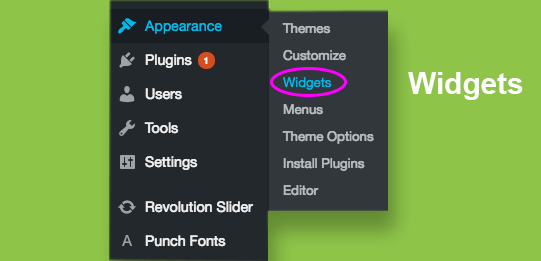
- In the dashboard, select Appearance > Widget

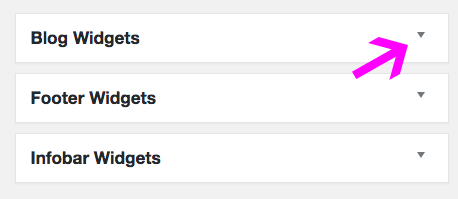
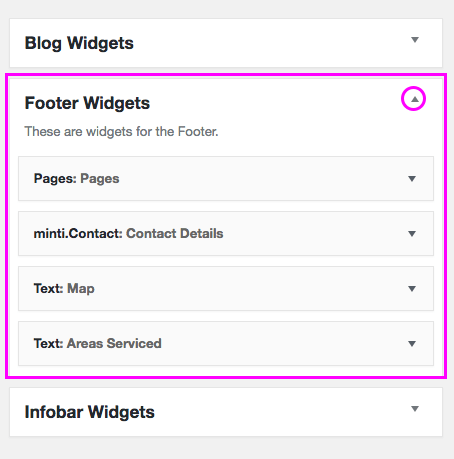
- On the right hand side, you will see 2 white areas. The one which says Blog Widgets is for the normal sidebar on your pages. The Footer Widgets is if you have anything in the footer, e.g. normally your pages or contact details. The last Widget is called infobar and we do not use this so you can ignore it.

- You can use the drop down arrow to edit the contents of each widget.
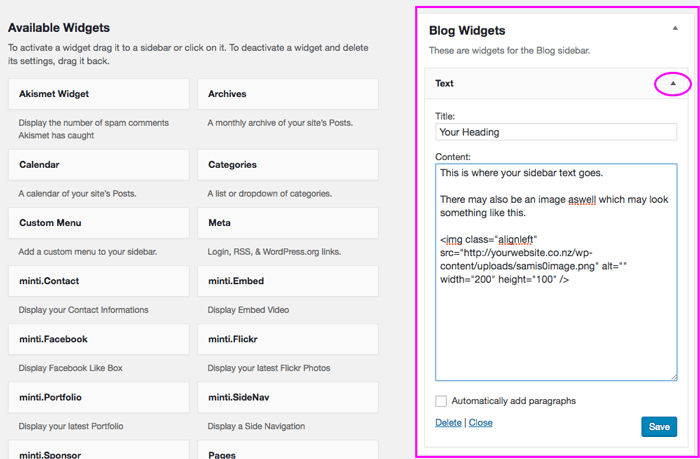
- For the Blog Widget you might see a combination of text and some HTML code to display and image.

- For the Footer widget, I have normally used a number of widgets which might possibly include your contact details, areas your service, images, logo’s, your website pages, a google map. Simply use the drop down error to edit the details of each. Note: If you spot some html code such as <br>, this is just a line break. So leave this in.

- When you are done press the blue “Save button”.



Comments are closed.